什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备环境
准备 node 和 git 环境,
安装NodeJs
首先,安装 NodeJS,因为 Hexo 是基于 Node.js 驱动的一款博客框架,相比起前面提到过的 Jekyll 框架更快更简洁。
安装git
然后,安装 git,一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。如果 Git 还不熟悉可以参考廖雪峰大神的 Git 教程。
在命令行中输入相应命令验证是否成功,如果成功会有相应的版本号。
1 | git version |
安装 Hexo
安装
如果以上环境准备好了就可以使用 npm 开始安装 Hexo 了。也可查看 Hexo 的详细文档。
在命令行输入执行以下命令:
1 | npm install -g hexo-cli |
预览
安装 Hexo 完成后,再执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | hexo init myBlog |
新建完成后,指定文件夹的目录如下:
1 | . |
好了,如果上面的命令都没报错的话,就恭喜了,运行
1 | hexo s |
命令,其中 s 是 server 的缩写,在浏览器中输入 http://localhost:4000 回车就可以预览效果了。
配置GitHub Page
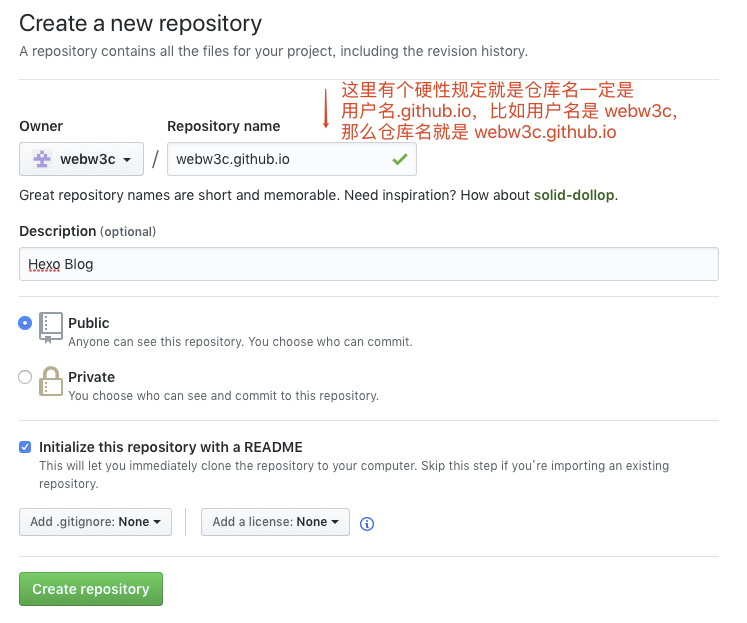
首先如果你还没有 Github 账号的先 注册 一个。然后创建git hub同名仓库。
PS: Github 仅能使用一个同名仓库的代码托管一个静态站点

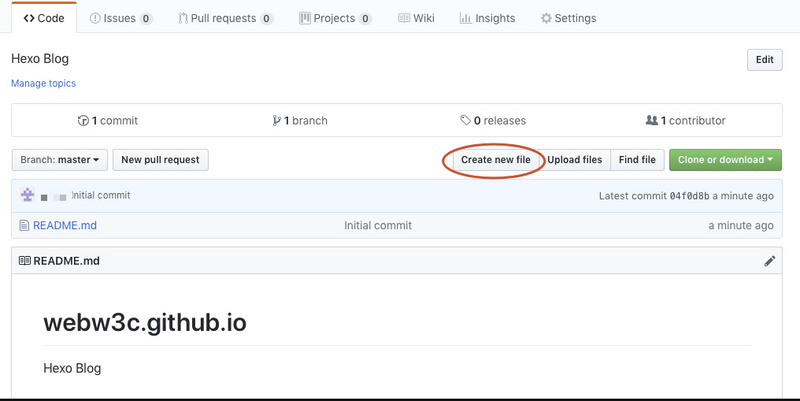
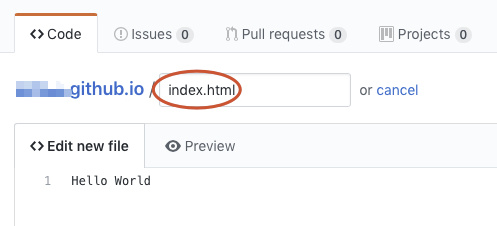
然后打开仓库创建一个 index.html 文件,并随意先写点内容,比如 Hello World.


这个时候打开 http://你的用户名.github.io 就可以看到你的站点啦,是不是很简单!index.html 内容只是暂时的预览效果,后面把 Hexo 的文件部署上去就可以在 http://你的用户名.github.io 看到你自己的博客啦!
部署到 Github
此时,本地和Github的工作做得差不了,是时候把它们两个连接起来了。你也可以查看官网的部署教程。
先不着急,部署之前还需要修改配置和安装部署插件。
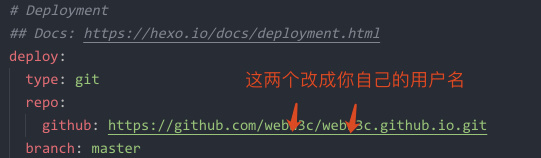
第一:打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上如下配置(也可同时部署到多个仓库,后面再说):

第二:要安装一个部署插件 hexo-deployer-git。
1 | npm install hexo-deployer-git --save |
最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
1 | hexo g -d |
稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客啦!!
Hexo写作
头部规则相关设置
文章中的头部会需要根据规则编写标题、更新时间,标签分类等类容。对读者是不可见的,语法如下:
1 | --- |
以下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
| 参数 | 描述 | 默认值 | 说明 |
|---|---|---|---|
| layout | 布局 | ||
| title | 标题 | ||
| date | 建立日期 | 文件建立日期 | |
| updated | 更新日期 | 文件更新日期 | |
| comments | 开启文章的评论功能 | true | |
| tags | 标签(不适用于分页) | ||
| categories | 分类(不适用于分页) | ||
| permalink | 覆盖文章网址 |
只有文章支持分类和标签.在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
1 | categories: |
常用Hexo指令
官方文档: https://hexo.io/zh-cn/docs/commands
init
1 | hexo init [folder] |
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
new
1 | hexo new [layout] <title> |
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
1 | hexo new "post title with whitespace" |
generate
1 | $ hexo generate |
生成静态文件。
1 | 选项 描述 |
该命令可以简写为
1 | $ hexo g |
deploy
1 | $ hexo deploy |
部署网站。
1 | 参数 描述 |
该命令可以简写为:
1 | $ hexo d |
clean
1 | $ hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
server
1 | $ hexo server |
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
1 | 选项 描述 |
该命令可以简写:
1 | $ hexo s |
多终端编辑
如果我想要在公司写博客怎么办,或者说如果我换电脑了怎么办,因为在github中的我们github.io项目是只有编译后的文件的,没有源文件的,也就是说,如果我们的电脑坏了,打不开了,我们的博客就不能进行更新了,所以需要把源文件也上传到github(或者Coding)上,然后对我们的源文件进行版本管理,这样我们就可以在另一台电脑上pull我们的源码,然后编译完之后push上去。
配置提交git
将博客编辑路径hexo配置及soure文件等提交到git hub仓库;为了筛选出配置文件、主题目录、博文等重要信息,作为需要GItHub管理的文件, public内文件是根据source文件夹内容自动生成,不需要备份,不然每次改动内容太多, 即使是私有仓库,除去在线服务商员工可以看到的风险外,还有云服务商被攻击造成泄漏等可能,所以不建议将配置文件传上去。
.gitignore文件:
1 | .DS_Store |
注意这里有个坑!!!如果你用的是第三方的主题theme,是使用git clone下来的话,要把主题文件夹下面把.git文件夹删除掉,不然主题无法push到远程仓库,导致你发布的博客是一片空白。
另一台电脑操作
首先需要搭建环境(Node,Git)
安装Hexo
1
npm install -g hexo-cli
拉上一步提交的代码到本地
进入文件路径执行1
hexo g
然后根据提示进行操作即可。
发布报错
错误如下
1 | Connection to github.com closed by remote host. |
这个错误是因为本地的博客版本与远程的版本不一致,解决方法:
删除博客目录下的.deploy_git文件夹,然后克隆远程(也就是将要发布的地址)的仓库到博客目录里面,然后改名字为.deploy_git
另外一个不那么绕的办法是把远端仓库删除,删除本地的.deploy_git,再次发布,不过这样做会导致之前的提交记录丢失。